이전 글: Workflow와 Drafts로 블로그 리뷰 글 작성하기 (1/2)
나는 지금 블로그 글을 쓸 때 녹풍님이 만드신 Mytory Markdown 플러그인을 사용한다. 드랍박스의 퍼블릭 폴더에 올린 마크다운 형식의 글을 워드프레스에 연결시켜 띄울 수 있는 플러그인이다. 녹풍님의 소개글과 칼킨님의 소개글을 읽어보면 좋다. 내 글을 워드프레스 DB가 아니라 내 컴퓨터에 그대로 보유하고 싶다는 이유로 이 플러그인을 쓰고 있다.
이번 글에서는 Drafts와 Mytory Markdown 플러그인을 이용해서 어떻게 글을 발행하는지 설명할 것이다.
추가로, 이전 글을 쓴 이후 Workflow의 액션을 다듬어서 조금이나마 더 깔끔하게 만들었지만 그거에 대해선 쓰지않는다. 쓰다보면 어떤 부분을 줄일 수 있을지 알 수 있을 것이다.

1.
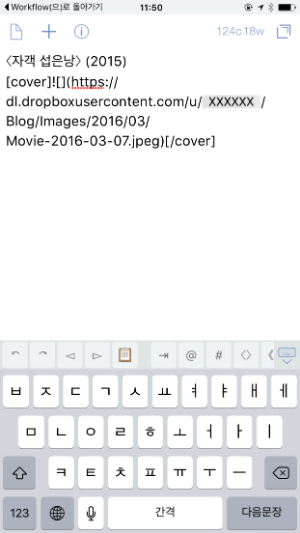
〈자객 섭은낭〉을 본 글을 쓸 것이다. Workflow를 통해 영화 제목, 개봉 년도, 포스터 이미지의 드랍박스 주소를 가져왔다.

2.
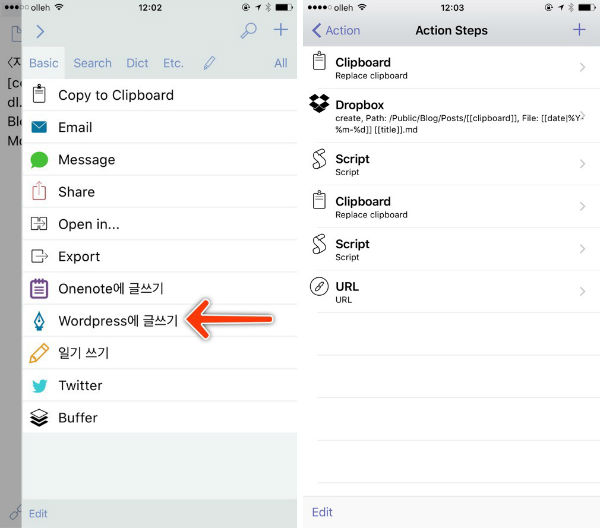
발행 시에는 ‘Wordpress에 글쓰기’를 선택한다. 이 액션은 오른쪽의 단계를 거치도록 돼있다.

3-1.
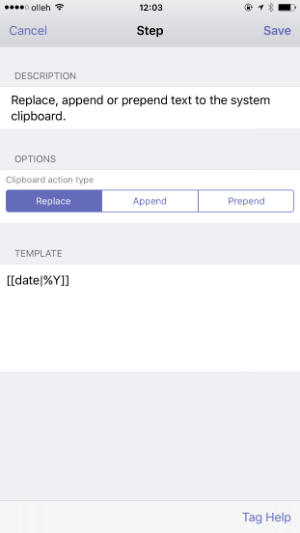
첫번째 Clipboard 단계는 별게 아니다. 현재 년도를 복사해두는 단계이다. 이후 단계에서 쓰기 위해 넣어둔 단계이다.

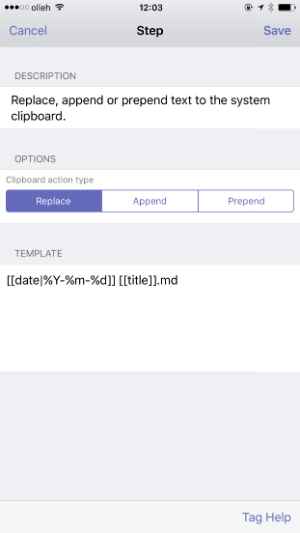
3-2.
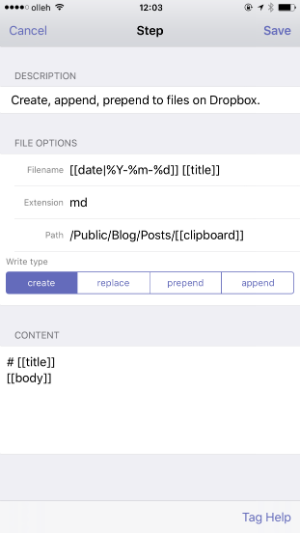
두번째 단계는 현재 Drafts에 적어둔 본문을 드랍박스에 올리는 부분이다. 파일명은 ‘YYYY-MM-DD 글제목’ 형식으로, 확장자는 마크다운 형식 .md으로 저장될 것이다. 경로는 드랍박스의 퍼블릭 폴더의 특정 경로로 지정했다. [[clipboard]] 태그로 이전 단계에서 복사한 올해 년도를 불러온다.
아래의 [[title]]은 본문의 첫번째 줄을, [[body]]는 첫 줄을 제외한 나머지 전부를 가리킨다. 맨 앞에 #을 붙인 건 Mytory Markdown 플러그인이 맨처음 <h1> 태그를, 즉 마크다운에서 # 한개가 붙은 곳을 글의 제목으로 지정하기 때문이다.

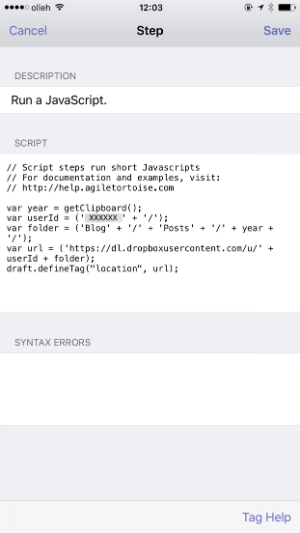
3-3.
세번째 단계에선 자바 스크립트를 사용한다. 이거 하느라 자바스크립트 용어들도 검색하고 그랬다. 이 단계로 이전 단계에 올려둔 마크다운 파일의 위치까지의 폴더 경로를 만든다.
– var year = getClipboard(); : 첫 단계에서 복사한 년도를 year로 지정한다.
– var userId = ('XXXXXX' + '/'); : XXXXXX는 내 드랍박스 번호이다. 그걸 userId로 지정한다.
– var folder = ('Blog' + '/' + 'Posts' + '/' + year + '/'); : 마크다운 파일이 저장된 경로의 폴더 구성이다. folder로 지정한다.
– var url = ('https://dl.dropboxusercontent.com/u/' + userId + folder); : userId와 folder를 합쳐서 전체 파일 경로를 만든 후 url로 지정한다.
– draft.defineTag("location", url); : 위의 지정한 url을 이 단계 안에서가 아니라 다음 액션 단계에서 쓸 수 있도록 location이라고 지정한다.

3-4.
다음 단계에서 쓰기 위해 파일명을 클립보드에 복사한다.

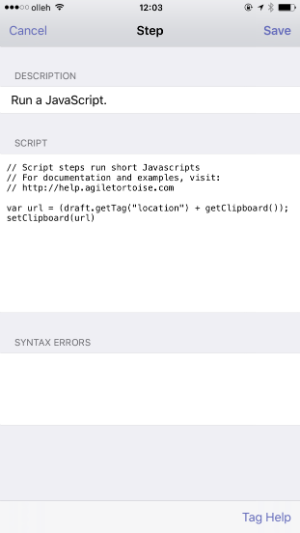
3-5.
파일 공유주소를 완성한다.
– var url = (draft.getTag("location") + getClipboard()); : 지정해둔 location, 즉 폴더 경로와 클립보드에 복사해둔 파일명을 합치면 파일의 공개 공유주소가 완성될 것이다.
– setClipboard(url) : 그것을 클립보드에 복사한다.

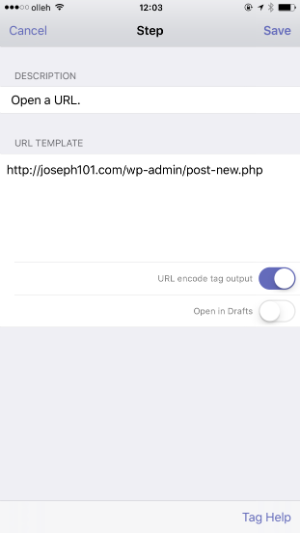
3-6.
이 주소는 내 블로그의 새 글 작성 페이지의 주소다. 이제 Mytory Markdown 플러그인을 사용하기 위해 여기로 이동할 것이다.

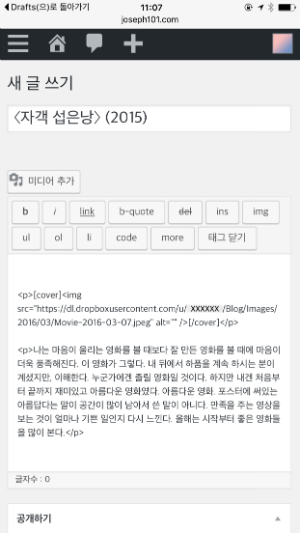
4-1.
플러그인을 설치했다면 글쓰기 화면에 이런 박스가 생겨있을 것이다. URL 부분에 복사된 마크다운 파일의 공유주소를 여기에 붙여놓고 에디터 내용 갱신을 누른다.

4-2.
이렇게 #이 붙은 맨 첫줄은 제목으로, 나머지는 본문으로 들어가진다. 태그나 글 형식같은 나머지 사항들을 점검하고 발행하면 된다.
이렇게 하면 글을 작성하고 발행하는 과정이 마무리된다. 예시에서 올린 글은 이 글의 바로 앞 글에서 확인할 수 있다. Mytory Markdown 플러그인을 쓰기 전에는 워드프레스에 메일을 보내 발행하는 방법을 썼었다. 보통은 그거면 충분할 것이다.